React is a most popular frontend js library that most of the developers are very familiar with and use it easily. React provides us to reuse its components and in a very formative way.
React makes it painless to create interactive UIs. Design simple views for each state in your application, and React will efficiently update and render just the right components when your data changes.
Declarative views make your code more predictable and easier to debug.
React is a component-based library.It builds encapsulated components that manage their own state, then composes them into complex UI.
React logic is written in js instead of templates which is very rich in taking any type of data and managing it through the state to update the DOM.
Question :
Can we modify the state directly?
How does React data flow is unidirectional?
What is the role of the state in unidirectional flow?
Can we modify the state directly?
Yes, we can modify the state directly but we should not do this. Because updating state directly will lose your initial updated state when calling setState().As calling setState() afterward may replace the mutation you made. Treat this.state as if it were immutable.
setState() does not immediately mutate this.state but creates a pending state transition. Accessing this.state after calling this method can potentially return the existing value.
There is no guarantee of synchronous operation of calls to setState and calls may be arranged as for performance gains.
If we are updating state directly it will cause the following consequences:-
- When we directly modify your state, Our code will become unmanageable.
- We’ll lose control of state across components. We will disrupt the React lifecycle.
- Instead of using React code, we’ll be writing custom codes over React.
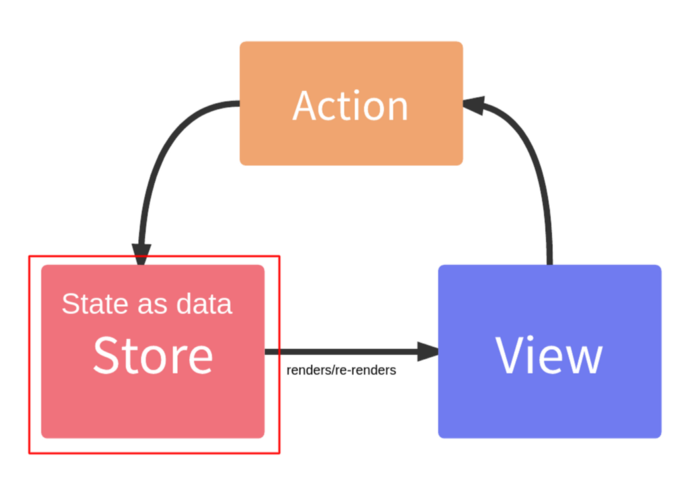
How does React data flow in unidirectional & What is the role of the state in unidirectional flow?

- States are a data store that contains data of a component.
- View renders based on the value stored in the state.
- When there are changes in view then, value is supplied from the store. To make this happen react provides setState() function which takes in an object of new state and it does compare with the previous state. Merge it over the previous state and assign the new value which updates your view.
- When assigning a new value it runs object.assign() internally.
- When a store has changed, react will trigger render with a new state and will affect the view.
This cycle will continue throughout the component’s lifetime.
From the above steps, it shows a lot of things are happening behind when you change the state. So, when you change the state directly and call setState() with an empty object. The previous state will be polluted with your mutation. Due to which, the shallow compare and merge of two states will be disturbed or won’t happen, because you’ll have only one state now. This will disrupt all the React’s Lifecycle Methods.
Thanks for scrolling this far. I hope you liked the article.
Reference: https://reactjs.org/