CSS Box Sizing
Definition:Box-sizing is a CSS property that is used to adjust or control the size of any element that accepts a width and height. It specifies how to calculate the total width and height of that element.In this topic, I will explain how the CSS box-sizing property can be used to control the size of elements.
Without CSS box-sizing property:-
If you look at the code snippet below, you will notice that there are two div elements with the same Width and height – but the first div appears to be bigger than the second div.
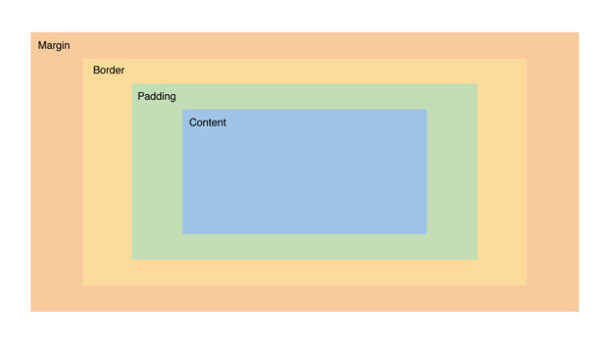
By default, the CSS box model calculates any element that accepts a width and height in this format:
- width + padding + border = total width of an element.
- height + padding + border = total height of an element.
.first_box {
width: 400px;
height: 200px;
border: 10px solid rgb(230, 0, 0);
background: rgb(238, 238, 60);
/* Total width: 400px + (2 * 10px) = 420px
Total height: 200px + (2 * 10px) = 220px */
}
.first_box {
width: 400px;
height: 200px;
border: 10px solid rgb(8, 238, 8);
padding: 25px;
background: rgba(11, 63, 235, 0.205);
/* Total width: 400px + (2 * 25px) + (2 * 10px) =470px
Total height: 200px + (2 * 25px) + (2 * 10px) = 270px */
}
This means that whenever you add padding or border to the element, the size of an element will appear bigger than the size originally assigned to it. This is because the content of that element includes the width and height properties but does not include the padding or border property.
With the CSS box-sizing Property:-
With the box-sizing property, the default behaviour explained above can be changed.
Using the same code, let’s add the box-sizing property and set it to border-box and see if we can actually control the size.
.third_box {
box-sizing: border-box;
width: 400px;
height: 200px;
border: 10px solid blue;
background: yellow;
/* Total width: 380px + (2 * 10px) = 400px
Total height: 180px + (2 * 10px) = 200px */
}
.third_box {
box-sizing: border-box;
width: 400px;
height: 200px;
border: 10px solid blue;
padding: 20px;
background: yellow;
/* Total width: 340px + (2 * 20px) + (2 * 10px) = 400px
Total height: 140px + (2 * 20px) + (2 * 10px) = 200px */
}
You must have noticed that the class div.third_box has the same size.
Box sizing value:-
Box sizing has different values.
box-sizing: content-box|border-box|initial|inherit;- Content-box:It is the default value of box-sizing.In this the size of the element will be the same as the width and height are defined.Apart from this, if padding or border are defined, then it is added outside the element.
Example-
.inner-box {
box-sizing: content-box;
width: 200px;
background: red;
height: 100px;
padding: 12px;
border: 2px solid;
}
Border-box:The element has the same width and height as defined.Padding or borders are added to the width and height, while the width and height of the element remain the same.
.iner_box {
background: red;
width: 200px;
height: 200px;
padding: 12px;
border: 10px solid;
box-sizing: border-box;
}
inherit: inherits the box sizing of the parent element.
Conclusion:
With the CSS box-sizing property, you have the ability to set the size of elements in your code.