SVG: The Scalable Vector Graphics (SVG) is an XML-based image format that is used to define two-dimensional vector-based graphics for the web. Unlike raster images (Ex .jpg, .gif, .png, etc.), a vector image can be scaled up or down to any extent without losing the image quality.
An SVG image is drawn out using a series of statements that follow the XML schema — that means SVG images can be created and edited with any text editor, such as Notepad. There are several other advantages of using SVG over other image formats like JPEG, GIF, PNG, etc.
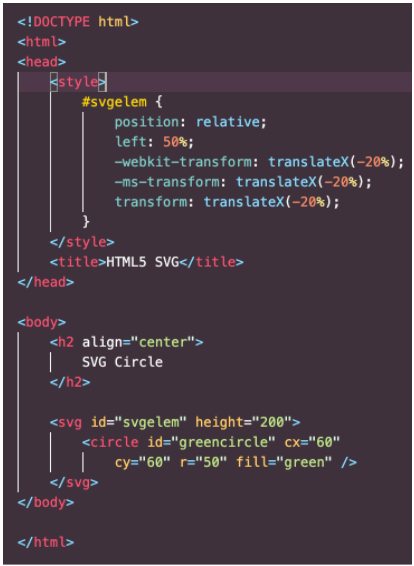
Code :

Output:
Canvas: The HTML element is used to draw graphics on the fly, via scripting (usually JavaScript). The element is only a container for graphics. You must use a script to actually draw the graphics. Canvas has several methods for drawing paths, boxes, circles, text, and adding images.
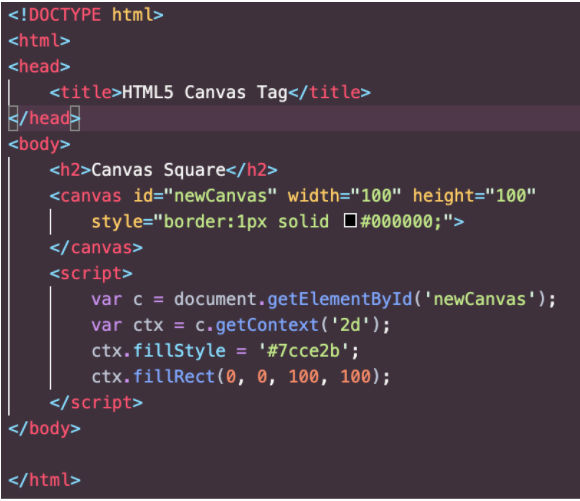
Code:

Output:
SVG vs Canvas Comparison Table:
| The basis of comparison | SVG | Canvas |
| Definition | It is an XML-based vector image format for interactivity. | It is an element in HTML to draw graphics on web pages. |
| Format | It uses a vector image format. | It uses the bitmap image format. |
| Flexible | SVGs are more flexible as we can expand the size beyond their natural | Canvas images are not that flexible. |
| Event Handlers | It provides any support for event handlers. | It does not provide support for event handlers. |
| Gaming | It does not suit for any gaming application. | These are well suited for gaming applications |
Key Differences between SVG and Canvas:
Both are popular choices in the market; let us discuss some of the major differences:
- SVG does not depend on the resolution, which means it is resolution-independent. If we enlarge the image, it will not lose its shape. Canvas is resolution-dependent. If the image is enlarged, it will start reflecting the pixels of the image.
- SVG refers to shape-based, whereas Canvas refers to pixel-based.
- SVG is best suited for applications with large rendering areas like google maps. Canvas has poor text rendering capabilities.
- SVG becomes slow rendering if it is complex because anything that uses the Document object model (DOM) at great extent will become slow. Canvas provides the high-performance element best suited for rendering faster graphics like image editing, an application that requires pixel manipulation.
- SVG refers to as powerful in a browser as it is vector-based and provides a high-quality experience. It can be paired with multimedia, audio, and videos. Canvas is mainly powered in drawing shapes, graphs and complex photo compositions.
- SVG can be modified through script and CSS. Canvas can be modified through script only.
- SVG images cannot be saved in other formats. In Canvas, you can save the resulting images in .png and .jpg format.
- SVG is mainly recommended for use in full-screen user interfaces. Canvas is not being recommended for large screens.
- The Size of a file for SVG can grow faster if the object has a large number of small elements. For canvas images, the size of the file not increased much.
- SVG is manly better for an application which is having fewer elements or items. Canvas is mainly better for thousands of objects and careful manipulation.
- SVG graphics are mainly developed using mathematical functions and formulas that requires fewer data to be stored in the source file. In Canvas, to draw the graphics, there are many strategies to develop.
- In SVG, the event model or user interaction is abstracted. For Canvas, the event model or user interaction is granular.
Conclusion:
SVG vs Canvas both are used for creating or developing images and shapes. The developers are using both SVG vs Canvas to solve their purpose according to the requirements like SVG is not used for creating dynamic applications like gaming, and canvas is not used for its poor rendering of text and lack of animation. Both SVG vs Canvas are used for creating rich graphics on the web, but they are fundamentally different.
SVG mainly relies on files, whereas canvas mainly uses scripting. SVGs are considered to be more accessible as they support text, and canvas is dependent on Javascript. So, in the event that the browser does not support SVG but still, text can be displayed. If Javascript has been disabled, then the device cannot be able to interpret the javascript output. So, it is always necessary to select the technology based on the requirement and its usages.