Breakpoints
Breakpoints are customizable widths that determine how your responsive layout behaves across device or viewport sizes in Bootstrap.
Since Bootstrap is developed to be mobile first, we use a handful of media queries to create sensible breakpoints for our layouts and interfaces. These breakpoints are mostly based on minimum viewport widths and allow us to scale up elements as the viewport changes.
Concepts
Breakpoints are the building blocks of responsive design.
Use them to control when your layout can be adapted at a particular viewport or device size.
Use media queries to architect your CSS by breakpoints.
Media queries are a feature of CSS that allow you to conditionally apply styles based on a set of browser and operating system parameters. We most commonly use min-width in our media queries.
Mobile first, responsive design is the goal.
Bootstrap’s CSS aims to apply the bare minimum of styles to make a layout work at the smallest breakpoint, and then layers on styles to adjust that design for larger devices. This optimizes your CSS, improves rendering time, and provides a great experience for your visitors.
Available breakpoints
| Breakpoint | Class infix | Dimensions |
| X-Small | None | <576px |
| Small | sm | ?576px |
| Medium | md | ?768px |
| Large | lg | ?992px |
| Extra large | xl | ?1200px |
| Extra extra large | xxl | ?1400px |
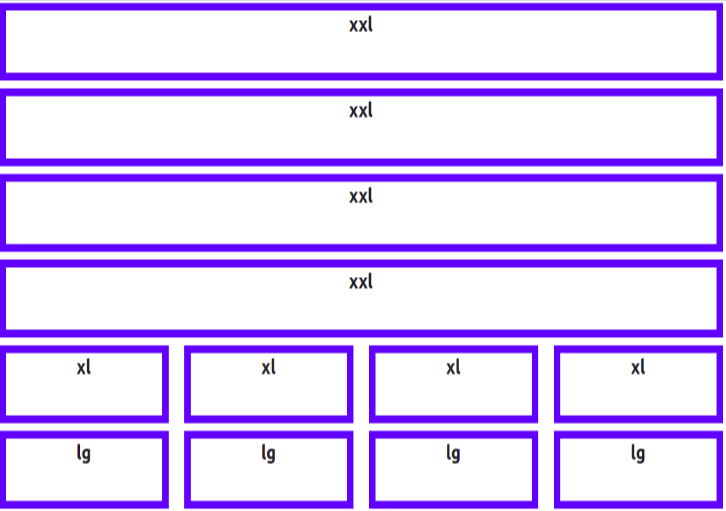
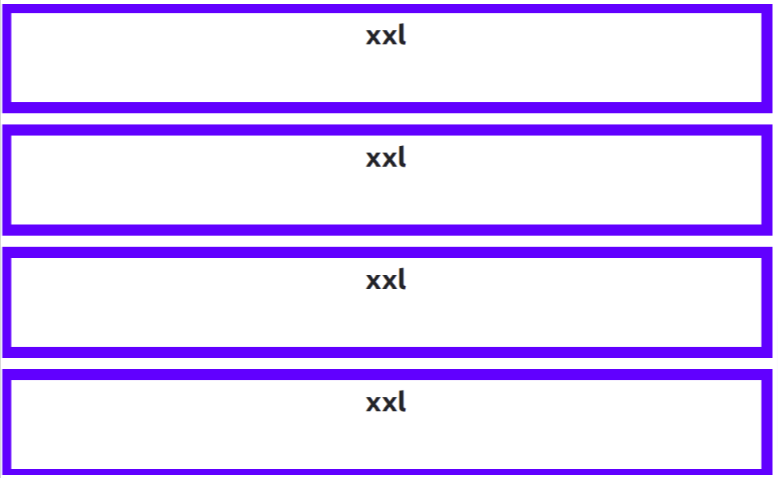
xxl: >=1400px Extra-large gadgets (large desktops, 1400px and up).
<style>
.child {
height: 100px;
border: 10px solid blue;
margin-bottom: 10px;
text-align: center;
font-weight: bold;
font-size: 25px;
}
</style>
<div class="container">
<div class="row">
<div class="col-xxl-3">
<div class="child">xxl</div>
</div>
<div class="col-xxl-3">
<div class="child">xxl</div>
</div>
<div class="col-xxl-3">
<div class="child">xxl</div>
</div>
<div class="col-xxl-3">
<div class="child">xxl</div>
</div>
</div>
</div>


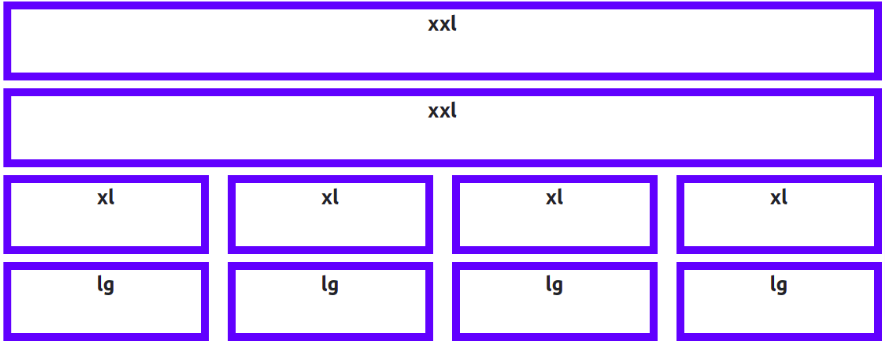
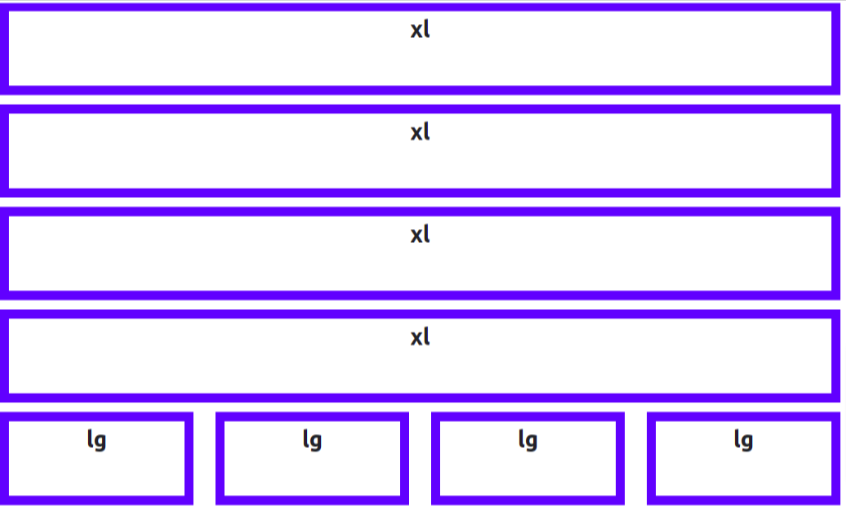
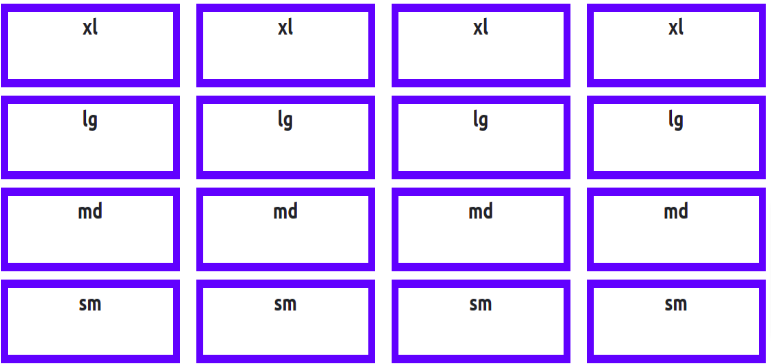
xl: >=1200px Extra-large gadgets (large desktops, 1200px and up).x).
<style>
.child {
height: 100px;
border: 10px solid blue;
margin-bottom: 10px;
text-align: center;
font-weight: bold;
font-size: 25px;
}
</style>
<div class="container">
<div class="row">
<div class="col-xl-3">
<div class="child">xl</div>
</div>
<div class="col-xl-3">
<div class="child">xl</div>
</div>
<div class="col-xl-3">
<div class="child">xl</div>
</div>
<div class="col-xl-3">
<div class="child">xl</div>
</div>
</div>
</div>


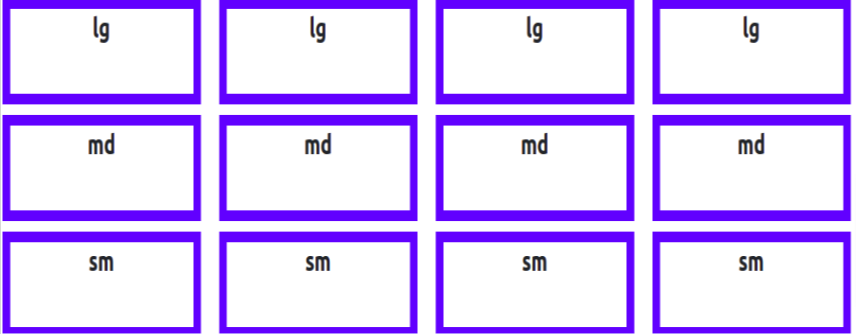
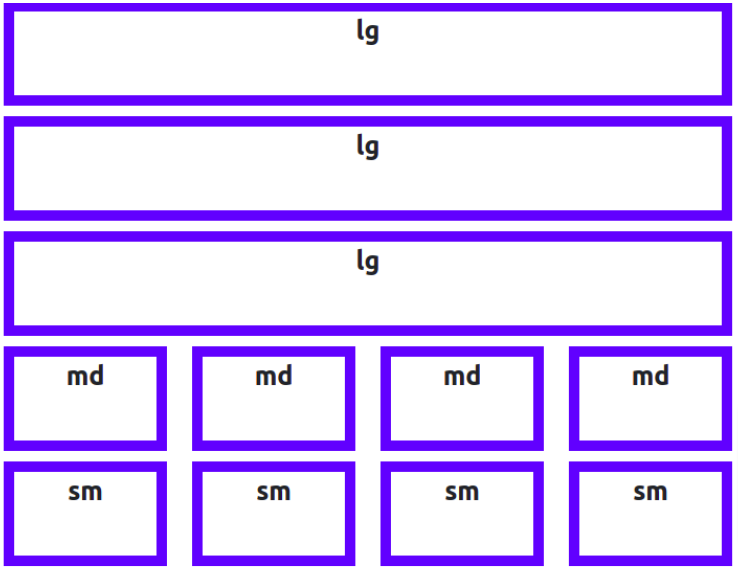
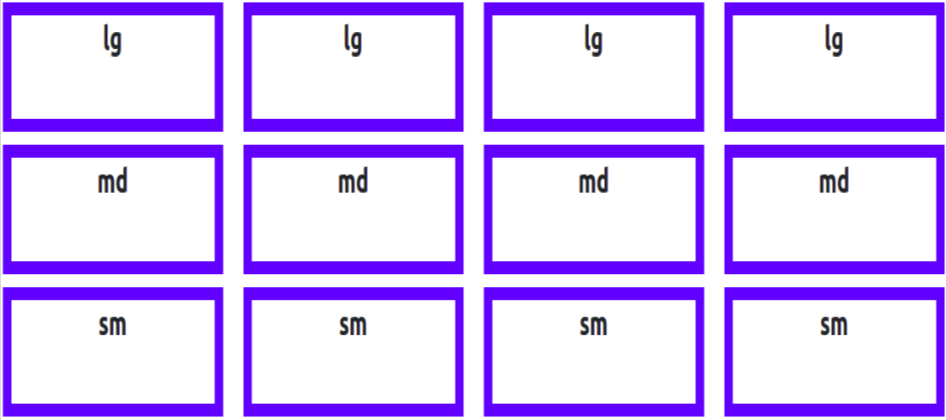
lg: >=992px Large gadgets (desktops, 992px and up)
<style>
.child {
height: 100px;
border: 10px solid blue;
margin-bottom: 10px;
text-align: center;
font-weight: bold;
font-size: 25px;
}
</style>
<div class="container">
<div class="row">
<div class="col-lg-3">
<div class="child">lg</div>
</div>
<div class="col-lg-3">
<div class="child">lg</div>
</div>
<div class="col-lg-3">
<div class="child">lg</div>
</div>
<div class="col-lg-3">
<div class="child">lg</div>
</div>
</div>
</div>


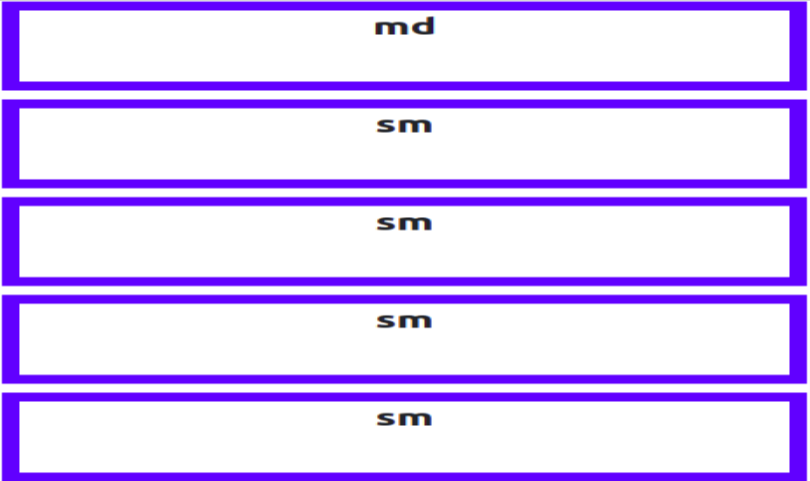
md: >=768px Medium gadgets (tablets, 768px and up).
<style>
.child {
height: 100px;
border: 10px solid blue;
margin-bottom: 10px;
text-align: center;
font-weight: bold;
font-size: 25px;
}
</style>
<div class="container">
<div class="row">
<div class="col-md-3">
<div class="child">md</div>
</div>
<div class="col-md-3">
<div class="child">md</div>
</div>
<div class="col-md-3">
<div class="child">md</div>
</div>
<div class="col-md-3">
<div class="child">md</div>
</div>
</div>
</div>


sm: >=576px Small gadgets (landscape phones, 576px and up).
<style>
.child {
height: 100px;
border: 10px solid blue;
margin-bottom: 10px;
text-align: center;
font-weight: bold;
font-size: 25px;
}
</style>
<div class="container">
<div class="row">
<div class="col-md-3">
<div class="child">md</div>
</div>
<div class="col-md-3">
<div class="child">md</div>
</div>
<div class="col-md-3">
<div class="child">md</div>
</div>
<div class="col-md-3">
<div class="child">md</div>
</div>
</div>
</div>


Each breakpoint was chosen to comfortably hold containers whose widths are multiples of 12. Breakpoints are also representative of a subset of common device sizes and viewport dimensions—they don’t specifically target every use case or device. Instead, the ranges provide a strong and consistent foundation to build on for nearly any device.