
Hi Everyone, hope you and your family are doing well. You must have realized that without popular chrome extensions like Adblocker, screenshot by lightshot or VPN extension life would be very tough for day-to-day work life. Right?
Being a developer you must have thought how do they create such cool extensions? Nope don’t google it. I am here today to explain the same. I will help you to create a basic chrome extension, to begin with, you need the following tools and skills:
You need:
- Chrome Browser
- Knowledge of Angular
- Basic web knowledge (very obvious)
- And Two hands to type the code (Very important)
Let’s Start
- First we will create a project name it ‘Angular project’ or anything you like.
Go to the Angular.json file and set “aot” and “assets area” to look like this
"build": {
"builder": "@angular-devkit/build-angular:browser",
"options": {
"outputPath": "dist/ngChromeExtension",
"index": "src/index.html",
"main": "src/main.ts",
"polyfills": "src/polyfills.ts",
"tsConfig": "tsconfig.app.json",
"aot": true, <= // Make sure this is set to true
"assets": [
"src/assets/favicon.ico",
"src/assets",
"src/manifest.json" <= // Chrome manifest goes in root directory
],
- Create a new manifest.json file in root, remember we are following manifest v2.
{
"name": "Great Extension",
"version": "1.0",
"description": "Build an Extension with Angular",
"manifest_version": 2,
"browser_action": {
"default_popup": "index.html"
}
}
- Type in ng build
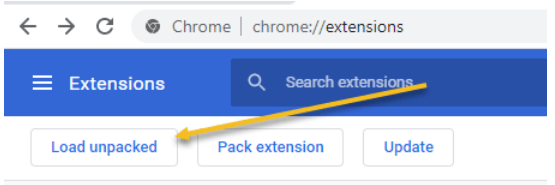
- Type in chrome://extensions in Chrome
- Click Load Unpacked

- Find your compiled dist folder and point there. Chrome will not allow the files to be displayed. No problem just let it use your dist folder.
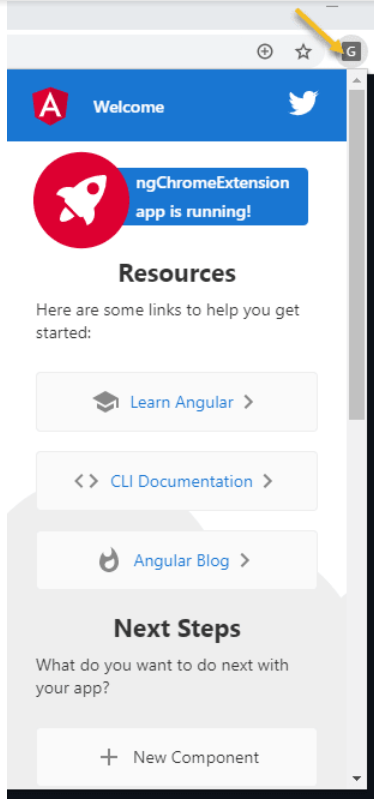
- Next, look for a small square green G icon next to Chrome’s address bar on the left. Click it…

?? That’s pretty cool in my opinion! It’s definitely a way to get interested in learning Chrome Extension internals!
Explore documentation for API reference & more developer.chrome
I will be coming up with a more complex chrome extension with my next post. Stay tuned and subscribe to never miss an update!
Happy Coding!