Responsive web design is the practice of constructing a website appropriate to work on each device and each display screen size, irrespective of how massive or small, Mobile or desktop.
- Responsive Web designmakes your web web page look appropriate on all devices.
- ResponsiveWeb design uses handiest HTML and CSS.
- Responsive design isn’t an application or a JavaScript.

What is The Viewport?
Viewport is the user’s visible area of the browser, where the user can read, write, update the data of the web page. Before the introduction of mobile and tablet , we were only considering the desktop view to design or develop the website. Then when we started surfing the internet by using phone or tablet, we started developing websites according to different viewports which are called responsive design.
Setting The Viewport
HTML5 introduced a method to let web designers take control over the viewport, through the <meta> tag.
You should include the following <meta> viewport element in all your web pages:
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
Css Viewport Rule
Currently a few browsers have already carried out the @viewport rule, but aren’t tremendous throughout the board. The previously endorsed viewport meta tag would look like the following @viewport rule in CSS
@viewport {
width: device-width;
zoom: 1;
}What is a Grid-View?
A GridView is a manager that displays information gadgets in rows and columns. Actually a ListView displays facts. By default, it consists of a GridView. The hierarchical inheritance of GridView magnificence is as follows.

A responsive grid-view frequently has 12 columns, and has a complete width of 100%, and could reduce and expand as you resize the browser window.’
Building a Responsive Grid-View
First make sure that each one HTML elements have the box-sizing assets set to border-box.
This makes positive that the padding and border are included inside the overall width and peak of the elements.
Add the following code for your CSS:
* {
box-sizing: border-box;
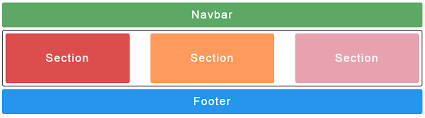
}HTML:
<div class="row">
<nav>
<div class="col-12">...</div><!-- 100% -->
</nav>
<div class="column">...</div> <!-- 33.3333% -->
<div class="column">...</div> <!-- 33.3333% -->
<div class="column">...</div> <!-- 33.3333% -->
<footer>
<div class="col-12">...</div> <!-- 100% -->
</footer>
</div>CSS:
.col-12 {
width:100%;
}
.column {
float: left;
width: 33.33%;
}
/* Clear floats after the columns */
.row:after {
content: "";
display: table;
clear: both;
}
What is a Media Query?
Media queries had been built as an extension to media types normally observed when targeting and including styles. Media queries provide the potential to specify exclusive patterns for person browser and tool circumstances, the width of the viewport or tool orientation for example.
Typical Device Breakpoints
There are many monitors and gadgets with one-of-a-kind heights and widths, so it is tough to create an specific breakpoint for each device. To maintain matters simple you can target 5 groups:
/* Extra small devices (phones, 600px and down) */
@media only screen and (max-width: 600px) {…}
/* Small devices (portrait tablets and large phones, 600px and up) */
@media only screen and (min-width: 600px) {…}
/* Medium devices (landscape tablets, 768px and up) */
@media only screen and (min-width: 768px) {…}
/* Large devices (laptops/desktops, 992px and up) */
@media only screen and (min-width: 992px) {…}
/* Extra large devices (large laptops and desktops, 1200px and up) */
@media only screen and (min-width: 1200px) {…}
Orientation Media Feature
The orientation media feature determines f a device is in the landscape or portrait orientation. The panorama mode is triggered when the show is wider than taller, and the portrait mode is precipitated when the show is taller than wider. This media characteristic plays a huge part with cellular devices.
Example
The web page will have a light blue background if the orientation is in landscape mode:
@media only screen and (orientation: landscape) {
body {
background-color: lightblue;
}
}
@media all and (orientation: landscape) {
/* -------------- Your Css Goes Here ----------- */
}
Flexible Media
The final, equally important issue to responsive web layout involves flexible media. As viewports begin to change length media doesn’t constantly follow suit. Images, videos, and other media types want to be scalable, converting their length as the dimensions of the viewport changes.
One quick manner to make media scalable is by the usage of the max-width belongings with a value of 100%. Doing so guarantees that as the viewport gets smaller any media will scale down according to its container’s width.
img, video, canvas {
max-width: 100%;
}Responsive Web Design – Frameworks
There are many existing CSS Frameworks that offer Responsive Design.
They are free, and easy to use.
- Bootstrap
- W3.css
Bootstrap
Bootstrap is the most famous end framework in the recent time. It is sleek, intuitive, and powerful mobile first front-end framework for faster and easier web development. It uses HTML, CSS and Javascript.
Mobile first approach ? Bootstrap 3, framework includes Mobile first styles for the duration of the complete library instead them of in separate files
Browser Support ? It is supported by all popular browsers.
Popular Browser:-

Easy to get began ? With just the understanding of HTML and CSS anyone can get commenced with Bootstrap. Also the Bootstrap reliable web site has a very good documentation.
Responsive design ? Bootstrap’s responsive CSS adjusts to Desktops, Tablets and Mobiles.
Bootstrap 4 Example
<div class="jumbotron text-center">
<h1>My First Bootstrap Page</h1>
<p>Resize this responsive page to see the effect!</p>
</div>
<div class="container">
<div class="row">
<div class="col-sm-4">
<h3>Column 1</h3>
<p>Lorem ipsum dolor..</p>
</div>
<div class="col-sm-4">
<h3>Column 2</h3>
<p>Lorem ipsum dolor..</p>
</div>
<div class="col-sm-4">
<h3>Column 3</h3>
<p>Lorem ipsum dolor..</p>
</div>
</div>
</div>W3CSS
W3CSS is presently one of the most famous and widely used CSS framework for constructing responsive websites. W3CSS is based totally on simple CSS which makes it extraordinarily fast. It doesn’t use JavaScript or JQuery which saves it from additional overhead which slows a website. W3CSS is well matched with all of the browsers which include chrome, firefox, safari, opera etc. It is also like minded with most of the devices presently in use ranging from small screen cell phones to large-sized desktops.
How to apply W3CSS
W3CSS is open source and is genuinely free to use. To use W3CSS in your programs, genuinely add the subsequent stylesheet report in your programs “href=”http://www.W3schools.Com/lib/w3.Css””. This is basically CDN for W3CSS. Now let’s test our first simple instance to peer how W3CSS can without a doubt be used to your website.
<!DOCTYPE html>
<p>A car is a wheeled, self-powered motor vehicle used for transportation.</p>
<!DOCTYPE html>
<html>
<title>W3.CSS</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
<body>
<div class="w3-container w3-teal">
<h1>My Title</h1>
</div>
<img src="/your image path" alt="Abc" style="width:100%">
<div class="w3-container">
<p>A car is a wheeled, self-powered motor vehicle used for transportation.</p>
</div>
<div class="w3-container w3-teal">
<p>My footer information</p>
</div>
</body>
</html>