The Document Object Model (DOM) is a cross-platform and language-independent interface that treats an XML or HTML document as a tree structure wherein each node is an object representing a part of the document. The DOM represents a document with a logical tree. Each branch of the tree ends in a node, and each node contains objects.
When a web page is loaded, the browser creates a Document Object Model of the page.
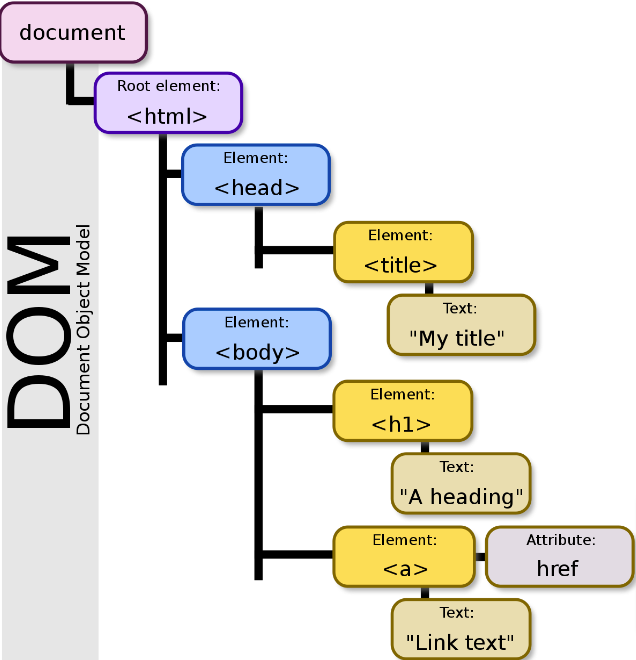
The HTML DOM model is constructed as a tree of Objects:

With the object model, JavaScript gets all the power it needs to create dynamic HTML:
- JavaScript can change all the HTML elements on the page
- JavaScript can change all the HTML attributes on the page
- JavaScript can change all the CSS styles on the page
- JavaScript can remove existing HTML elements and attributes
- JavaScript can add new HTML elements and attributes
- JavaScript can react to all existing HTML events on the page
- JavaScript can create new HTML events on the page
What is the DOM?
The DOM standard is separated into 3 different parts:
- Core DOM – standard model for all document types
- XML DOM – standard model for XML documents
- HTML DOM – standard model for HTML documents
What is the HTML DOM?
The HTML DOM is a standard object model and programming interface for HTML. It defines:
- The HTML elements as objects
- The properties of all HTML elements
- The methods to access all HTML elements
- The events for all HTML elements
In other words: The HTML DOM is a standard for how to get, change, add, or delete HTML elements.
DOM Node
In the DOM, everything in an HTML document is a node.
- The entire document is a “document” node
- Every HTML element is an “element” node
- The text in the HTML elements are “text” nodes
- Every HTML attribute is an “attribute” node
- Comments are “comment” nodes
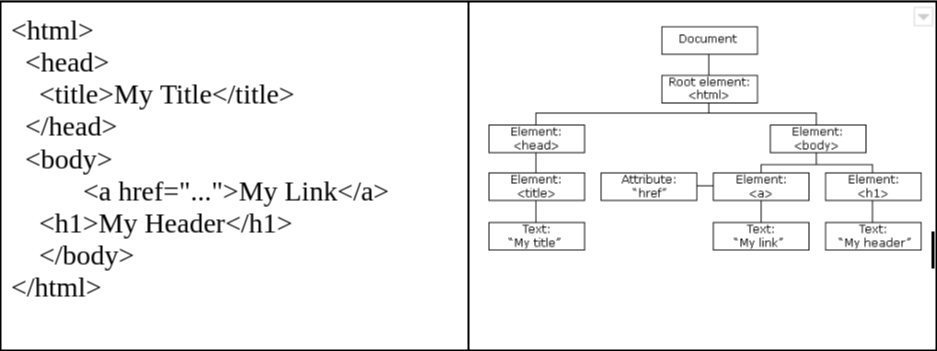
| <html> <head> <title>My Title</title> </head> <body> <a href=”…”>My Link</a> <h1>My Header</h1> </body> </html> | The root node in the HTML above is <html>. The <html> node has two child nodes; <head> and <body>. The <head> node holds a <title> node. The <body> node holds a <a> and <h1> node. The <title> node holds a text node with the value “My Title”. The <a> node holds a text node with “My Link” The <p> node holds a text node with “My Header” The <a> node holds an attribute node |
ANode Tree:

- All nodes can be accessed through the tree.
- Their contents can be modified or deleted, and new elements can be created.
Node Parents, Children, and Siblings
Type of Document Object Model?
- Shadow DOM
- Virtual DOM
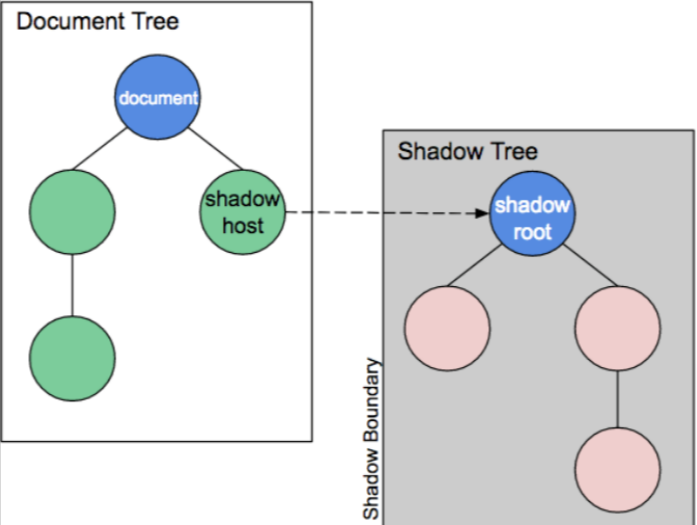
Shadow DOM:
The Shadow DOM is just like any other DOM that browsers can generate from HTML code, but the difference is the way they are being generated – and how they are used and behave in relation to other elements on a web page.
Normally, the DOM is being built by generating nodes and appending them as a child to an element, which composes the DOM Tree.

Virtual DOM:
- React uses Virtual DOM exists which is like a lightweight copy of the actual DOM(a virtual representation of the DOM).
- So for every object that exists in the original DOM, there is an object for that in React Virtual DOM. It is exactly the same, but it does not have the power to directly change the layout of the document.
- Manipulating DOM is slow, but manipulating Virtual DOM is fast as nothing gets drawn on the screen.
- So each time there is a change in the state of our application, virtual DOM gets updated first instead of the real DOM.
Virtual DOM Work:
- Virtual DOM is a virtual representation of the real DOM. When state changes occur, the virtual DOM is updated and the previous and current version of virtual DOM is compared. This is called “diffing”.
- The virtual DOM then sends a batch update to the real DOM to update the UI.
How Virtual DOM actually make things faster:
- When anything new is added to the application, a virtual DOM is created and it is represented as a tree.
- Each element in the application is a node in this tree. So, whenever there is a change in the state of any element, a new Virtual DOM tree is created.
- This new Virtual DOM tree is then compared with the previous Virtual DOM tree and make a note of the changes.
How Virtual DOM helps React:
- In react, everything is treated as a component be it a functional component or class component.
- A component can contain a state. Each time we change something in our JSX file or let’s put it in simple terms, whenever the state of any component is changed react updates its Virtual DOM tree.
- Though it may sound that it is ineffective but the cost is not much significant as updating the virtual DOM doesn’t take much time.
- React maintains two Virtual DOM at each time, one contains the updated Virtual DOM and one which is just the pre-update version of this updated Virtual DOM.
- Now it compares the pre-update version with the updated Virtual DOM and figures out what exactly has changed in the DOM like which components have been changed.
- This process of comparing the current Virtual DOM tree with the previous one is known as ‘diffing’.
Diffing Algorithm:
When diffing two trees, React first compares the two root elements. The behaviour is different depending on the types of the root elements.



