An animation lets an element gradually change from one style to another.
You can change as many CSS properties you want, as many times as you want. To use CSS animation, you must first specify some keyframes for the animation. Keyframes hold what styles the element will have at certain times.
There are the following types of animations:-
- animation-name
- animation-duration
- @keyframes
- animation-timing-function
- animation-delay
- animation-iteration-count
- animation-direction
- animation-fill-mode
- animation-play-state
1. animation-name
animation-name is used to define keyframes on which the property is going to be applied.
2. animation-duration
animation-duration is used to define the interval for which the animation will run.
The default value is 0 and rest we can enter the value as we desire.
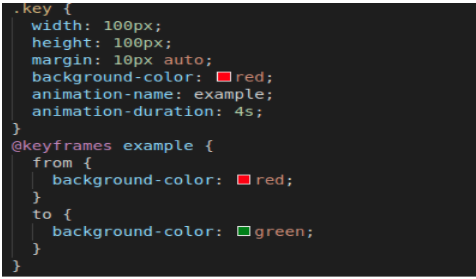
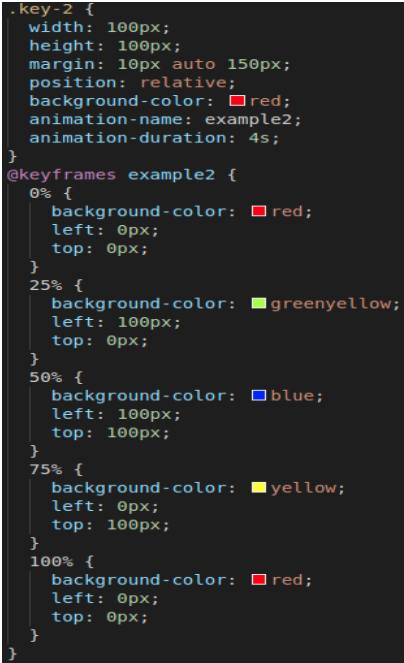
3. keyframes
The keyframes are used to change CSS from one style to another style in a given time. We can use it as from and to or we can use it as percentage 0% defines the start and 100% defines end. let’s understand this by an example:-


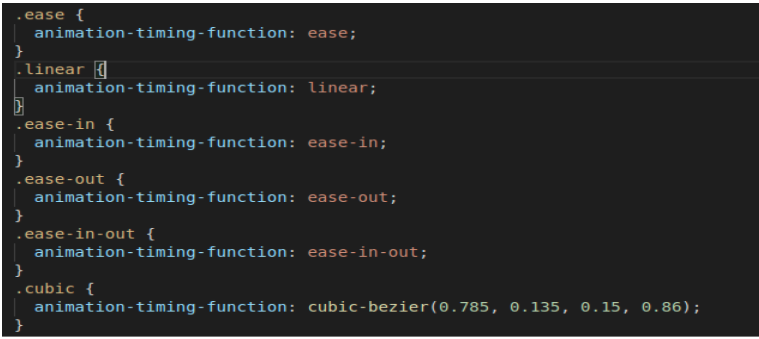
4. animation-timing-function
They are used for the speed of the animation. They are of the following type:-
- ease: It’s default value. It works as a slow start then fast and then slow at end.
- linear: Same speed from start to end.
- ease-in: Start with slow speed.
- ease-out: End with slow speed.
- ease-in-out: start with slow speed and end with slow speed
- cubic-bezier(n,n,n,n): define your own values.

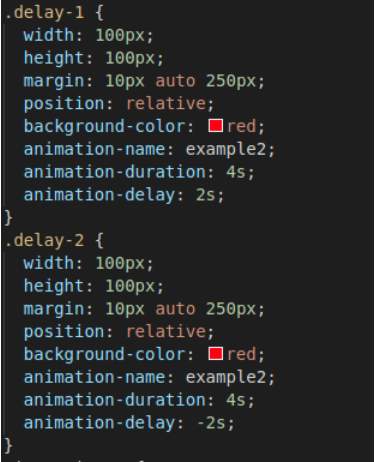
5. animation-delay
It is used to provide delay for the animation. The value can be both positive or negative.

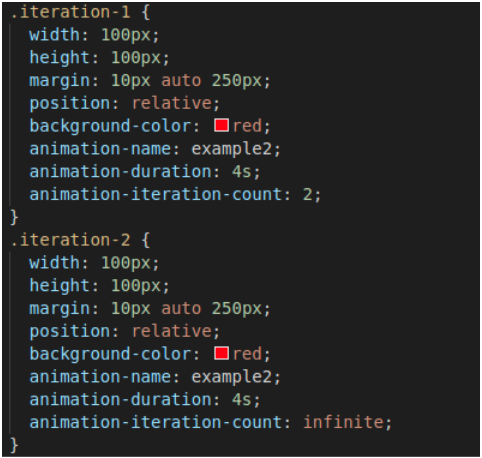
6. animation-iteration-count
To give the animation the number of time it will repeat itself we use animation-iteration-count
It’s value can be infinite for making animation run continuously.

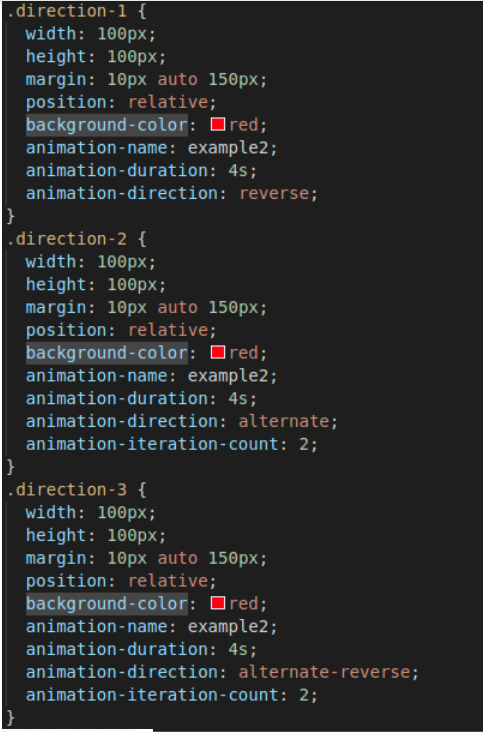
7. animation-direction
It is used to define the direction of the animation it will move.
There are four types of animation direction as follows:
- normal: to move animation in forward direction, we use normal it’s default value.
- reverse: to move animation in backward direction.
- alternate: to move animation forward first then in backward direction we use this.
- alternate-reverse: to move animation backward first then in forward direction we use this.
To use alternate & alternate-reverse the animation-iteration-count should be more than 1.

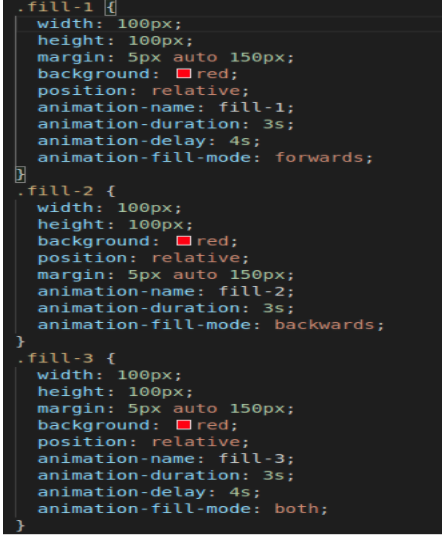
animation-fill-mode
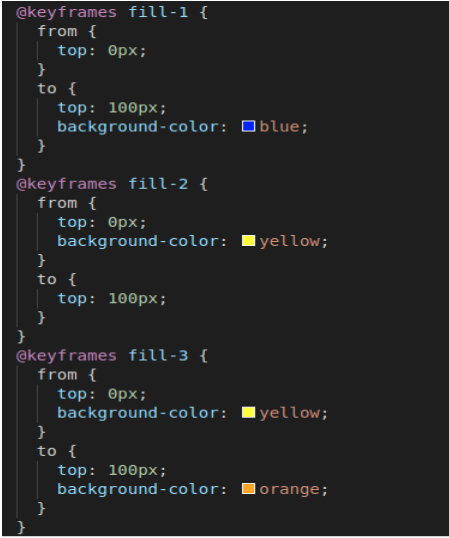
It is used to specify a style of animation before it starts, after it ends or both. It have following values:
- none: default value, no fill will be applied.
- forward: element will retain style value set by last keyframe.
- backward: element will retain style value set by last keyframe.
- both: will follow both forward and backward.
NOTE: To use fill-mode one should avoid using animation-direction and shouldn’t keep animation-iteration-count infinite


9. animation-play-state
Used for playing and pausing the animation. It is of two values: running & pause.
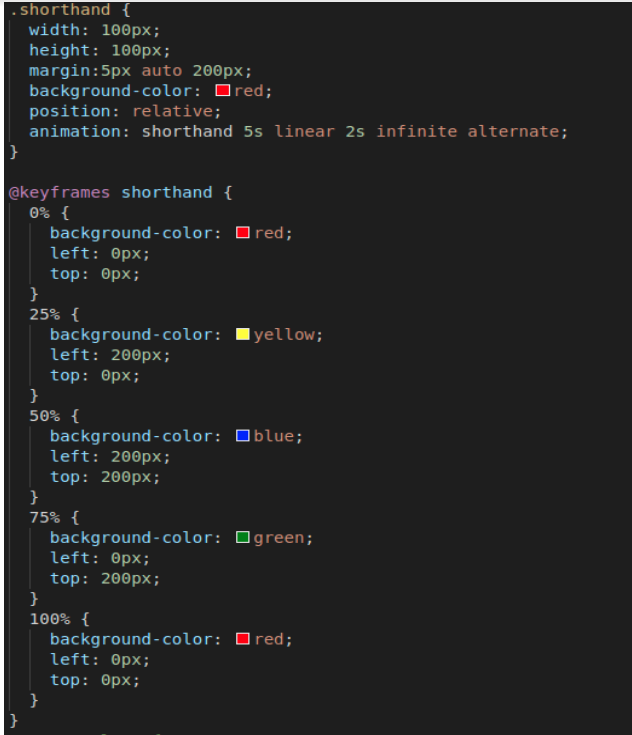
10. animation shorthand property
The animation shorthand property is as follow:
EXAMPLE:-
animation: example 5s linear 2s infinite alternate
In the above the sequence is as animation-name, animation-duration, animation-timing-function, animation-delay, animation-iteration-count, animation-direction